A la découverte de votre futur site carrière Beetween !
Bienvenue dans l’espace de présentation du contenu de votre formule Site carrière PREMIUM.
Vous trouverez dans cette page le détail complet de votre formule et des personnalisations possibles. Il vous faudra principalement définir :
- Une page d’accueil
- La ou les pages Marque employeur à ajouter
- La présentation de la liste de vos offres
- Le contenu de vos formulaires
Nous vous invitons à prendre le temps de relire cette page afin de pouvoir faire vos choix.

Les contenus personnalisables de votre formule premium
La formule PREMIUM comprend un ensemble complet d’éléments vous permettant :
- de mettre en avant votre marque employeur
- de vous différencier de vos concurrents
- de diffuser vos offres d’emploi
- de les rendre plus visibles sur le web grâce aux données structurées*
* Les données structurées sont un traitement technique des informations contenues sur une page web afin de faciliter le référencement de ces dernières par les moteurs de recherche.
Un large choix de personnalisations sont accessibles dans votre formule :
- la mise à votre charte graphique
- le contenu de vos pages
- l’affichage de vos offres d’emploi
- les champs de vos formulaires de candidatures
Afin de faire vivre votre site et de pouvoir le faire évoluer au fur et à mesure de vos besoin, nous vous fournissons un accès administrateur à la mise en ligne.
Votre charte graphique
Votre site carrière doit vous ressembler. Pour cela, nous adaptons le thème graphique à votre charte.
Polices
Vous utilisez une police d’écriture particulière ? Nous pouvons l’installer sur votre site carrière. Plusieurs configuration possibles :
- Police Google Font : signifiez-nous le nom de la police, nous nous occupons du reste
- Police Adobe : créez un projet dans votre compte Adobe Cloud et liez la police à ce dernier. Il vous suffira de nous communiquer l’ID du projet Adobe
- Autre police : partagez-nous le fichier d’installation de la police (format TTF de préférence, ou WOFF), nous la mettrons en place sur votre site
Votre Nom De Domaine (NDD)
Par défaut, votre site est créé sous un nom de domaine de type votrenom.nous-recrutons.fr
Si vous le souhaitez, vous pouvez demander la personnalisation du nom de domaine.
Ex : votre site de marque utilise « mondomaine.fr » et vous souhaitez utiliser, pour le site carrière, « emploi.mondomaine.fr »
Cette personnalisation sera possible sous 3 conditions :
- le domaine personnalisé est un sous-domaine de votre NDD de marque
- la redirection effectuée est de type CNAME
- la gestion du SSL est gérée par Beetween
Logos
Nous remplaçons dans le thème le logo visible dans la barre de menu, mais également celui visible dans l’onglet du navigateur.
Vous devrez pour cela nous fournir un fichier logo au format png, svg, ai ou eps. Si le logo utilisé dans l’onglet du navigateur diffère du logo principal, vous devrez nous fournir ce fichier également au format 512 x 512 px.
Couleurs
Nous paramétrons le thème de votre site à vos couleurs.
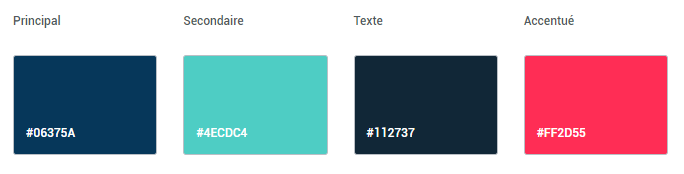
4 couleurs sont utilisables :
- 1 couleur primaire
- 1 couleur secondaire
- 1 couleur d’accentuation (pour les liens et les boutons)
- 1 couleur pour le texte
A titre d’exemple, ce site utilise les couleurs suivantes :

Les différentes pages de votre site carrière
Un site carrière est composé de différents types de pages :
- Une page d’accueil
- Des pages de contenu statique, utilisées pour mettre en avant votre marque employeur mais également pour postuler en candidature spontanée
- Une page de contenu dynamique, pour afficher la liste de vos offres
- Des pages légales
Les pages légales sont obligatoires :
- Une page Mentions légales
- Une page Politique des données personnelles
- Une page Cookies
Un contenu type de ces pages vous sera proposé. Vous pourrez néanmoins totalement le personnaliser, même après mise en ligne du site, grâce à votre accès administrateur.
Pages Marque employeur
Pour mettre en avant votre marque employeur, nous vous proposons 3 pages d’exemple, régulièrement utilisées par nos clients :
Dans le cadre de votre formule, vous pouvez désélectionner l’une ou l’autre de ces pages (vous pouvez aller jusqu’à sélectionner les 3).
Les modules présents sur les différents modèles sont interchangeables entre les pages.
Par exemple, vous souhaitez utiliser le module « Présentation équipe » présent sur « A propos de nous » pour l’afficher sur la page « Pourquoi nous rejoindre », vous le pouvez !
Pages de listing d'offres et candidature spontanée
Coeur de votre site carrière : l’affichage de vos offres et le parcours de candidature.
Nous vous proposons plusieurs possibilités d’affichage pour la page listant vos offres d’emploi. Nous vous invitons à faire votre choix parmi les pages suivantes :
⚠️ Attention ! L’utilisation de la fonctionnalité « Map » implique que vous soyez propriétaires d’une Clé Google Map API.
Les filtres par défaut sont :
- Type de contrat (liste déroulante avec multisélection possible),
- Mots-clés (barre de recherche),
- Localisation (barre de recherche).
Concernant les candidatures spontanées, elles sont possibles depuis une page dédiée.
Vos formulaires de candidature
2 types de formulaires sont présents sur votre site carrière :
- le formulaire de réponse à une offre
- le formulaire de candidature spontanée
Réponse à une offre
Ce formulaire est directement intégré dans la page détaillant une offre d’emploi, en bas de page.
Pour connaître les champs par défaut et les champs optionnels, c’est par ici.
Candidature spontanée
Le formulaire de candidature spontanée est facultatif. Nous l’incluons par défaut dans votre formule Premium mais vous pouvez demander à le supprimer.
Pour connaître tous les champs par défaut et les champs optionnels de ce formulaire, rendez-vous ici.
Accessibilité multilingue
Nous mettons à votre disposition gratuitement un outil de traduction de votre site basé sur Google Translate.
Google Translate
Cet outil permet à l’internaute d’afficher votre site dans une autre langue. Il traduit, sans modifier les URL de vos pages, le contenu visible par l’internaute afin de rendre vos accessibles au plus grand nombre.
Environ 40 langues sont disponibles dans cet outil. Les traductions sont automatiques et non personnalisables.
Les contenus en option sur devis
Certaines personnalisations régulièrement demandées par nos clients sont accessibles en option complémentaire.
Ces dernières demandant de générer une API custom (ajout de champs personnalisés dans l’API) et/ou une configuration particulière de votre compte Beetween, elles ne peuvent donc être intégrées par défaut à la formule Premium.
L’utilisation de ces options est donc soumis à un devis complémentaire et nécessitera un échange avec notre pôle web afin de bien définir vos besoins et attentes en amont du devis.
L'ajout de filtres complémentaires
Par défaut, vous bénéficiez des filtres suivant :
- Type de contrat : filtre de type liste déroulante, avec multisélection possible
- Mots-clés : filtre de type barre de recherche
- Localisation : filtre de type barre de recherche
Nous pouvons ajouter des filtres à la demande de type différents :
- Barre de recherche
- Recherche de localisation avec rayon géographique (nécessite une clé API Google Map à votre charge)
- Liste déroulante
- Liste déroulante avec multisélection
- Cases à cocher
- Boutons radios
- Booléen
- Calendrier
- Nombre
⚠️ Attention ! Le choix du type de filtre est conditionné au type de donnée.
Par exemple :
- Création d’un champ « Métier » permettant de catégoriser les différents offres selon le service/département
- Création d’un champ « Salaire » permettant de filtrer les offres par rapport au salaire proposé
Personnalisations avancées de vos formulaires
Plusieurs cas de figure ici peuvent vous intéresser :
- Ajouter des champs afin d’automatiquement renseigner des tags dans la fiche candidat
- Ajouter une pagination à votre formulaire
- Filtrer vos candidatures spontanées dans différents dossiers
Ajout d'une pagination
Si votre formulaire est un peu trop long, un bon moyen de faciliter les candidatures et rendre le formulaire moins « effrayant » pour le candidat, est d’ajouter une pagination.
Ainsi, vous regroupez les informations demandées, chaque page demandant un type d’informations (nous limitons à 3 pages pour des questions d’adaption aux différentes tailles d’écran).
Par exemple :
- Page 1 : Informations de contact
- Page 2 : CV, lettre de motivation, informations de compétences…
- Page 3 : Ambitions salariales, informations complémentaires
Ajout de champs personnalisés
Afin de mieux pré-sélectionner vos candidats, nous pouvons intégrer aux formulaires des champs spécifiques liés à des tags personnalisés dans les fiches candidats.
Grâce à cela, vous personnalisez votre CVthèque et facilitez la recherche et la sélection.
Par exemple :
- vous recrutez un transporteur routier : ajout d’un champ pour demander les types de permis détenus
- vous recrutez un développeur full stack : ajout d’un champ pour demander les langages maîtrisés
Filtrer les candidatures spontanées
Vous recevez de nombreuses candidatures spontanées ? Nous pouvons faciliter votre gestion en pré-filtrant ces candidatures dans différents dossiers dans Beetween.
⚠️ Attention ! Cette option n’est accessible que pour les candidatures spontanées !
Comment cela se présente-t-il sous Beetween ?
Nous créons différents dossiers pour réceptionner les candidatures (par exemple : par type de contrat souhaité, par famille de métiers…).
Comment cela se présente-t-il dans le formulaire ?
Nous ajoutons un champ de sélection spécifique de type liste déroulante avec choix unique.
La création de pages Métier
Les pages Métier (ou service, département…) présentent spécifiquement un métier ou un service de votre entreprise.
Pour chaque page, vous pouvez présenter :
- Le titre du service ou du métier
- Une description
- Un visuel dédié
- Une liste des offres d’emploi disponibles associées
- …
Comment les offres sont-elles associées à chaque métier ou service ?
Lors de la publication de vos offres dans Beetween, il vous sera demandé de spécifier à quel métier/service l’offre se rattache. Tout simplement.
Comment est déterminé le visuel et le contenu de ces pages ?
Lors de la réunion de cadrage, nous convenons avec vous des différentes informations que vous souhaitez intégrer à ce pages. Ce qui nous permettra de définir le temps de travail nécessaire à la création et l’ajout des gabarits dans votre site.
⚠️ Attention ! Tous les métiers/services seront présentés de la même manière.
La personnalisation des listings d'offres
Vous pouvez demander la personnalisation de l’affichages des listings d’offres, que vous ayez choisi en format List, Card et/ou Map.
List et Card
Nous pouvons ajouter, modifier ou supprimer tout élément transmis lors de la publication de votre d’emploi, dans la liste des offres.
Quelques exemples :
- Vous recrutez pour plusieurs marques et souhaitez afficher le logo de l’entreprise concernée
- Vous souhaitez afficher un tag de mise en avant pour les offres urgentes afin de les mettre en avant
- Vous souhaitez afficher une donnée complémentaire de l’offre comme le niveau d’expérience requise
Map
Vous pouvez demander plusieurs personnalisations concernant l’affichage sur la carte :
- L’icône marquant l’emplacement d’une offre
- La pop-up s’affichant au clic sur l’icône
Les options d'accessibilité
L’accessibilité d’un site web est importante à plusieurs niveaux :
- rendre le contenu de votre site site accessible à tous types de handicap
- améliorer le référencement naturel de votre site
- rendre votre site multilingue
Toutes les normes d’accessibilité ayant un impact sur votre référencement sont prises en compte dans votre thème par défaut. Nous répondons ainsi à la norme RGAA.
Accessibilité visuelle
Nous pouvons configurer sur demande une option visant à activer un menu complémentaire d’accessibilité. De cette manière, le candidat visitant votre site pourra adapter l’affichage de ce dernier à sa convenance.
Accessibilité auditive
Pour les personnes malvoyantes, nous pouvons configurer une option de type « Text to speech ». Grâce à cette option, en un clic, l’internaute lance une lecture automatique de vos pages.
Dernière MAJ : 1er mars 2024